Google vuelve a captar toda la atención de los empresarios tecnológicos al anunciar el pasado 21 de abril que las páginas o sitios web que no tengan un diseño responsive se verán afectados por la nueva actualización del algoritmo, que tomará en cuenta el nivel de usabilidad de las páginas; si los sitios web no tienen un nivel óptimo en lo referido a este criterio su posicionamiento en buscadores (SEO) puede verse seriamente afectado.
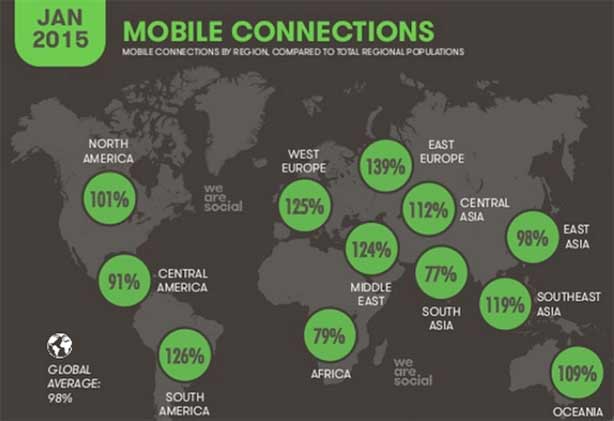
Una de las principales razones por las que Google tomó esta decisión es que a nivel mundial la penetración de los dispositivos móviles va en constante aumento; en 2014 comscore informó que el uso de móviles superó los computadores y según la organización We Are Social, en el reporte de enero 2015, hubo un 51% de penetración a nivel global de teléfonos móviles, representado en 3.649 billones de aparatos.
A nivel mundial el tráfico en los dispositivos móviles ha aumentado de forma impresionante, con un promedio mundial de 98% y de 126% en Suramérica.
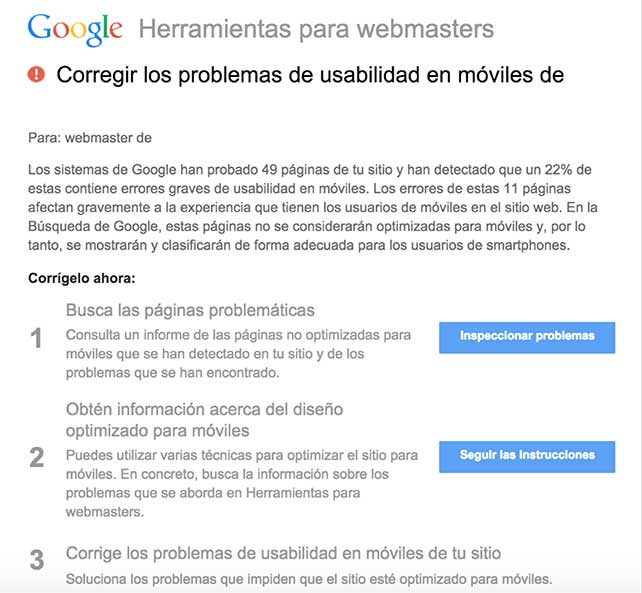
Por ello en Google están siendo cada vez más exigentes en cuanto al diseño de los sitios web. Lo importante es que sepamos ¿cómo podemos comprobar el Mobile Friendly de nuestro sitio? Como es costumbre Google ofrece su propia herramienta de testeo para verificar, mejorar y optimizar cualquier página web.
Si el test arroja problemas, esta herramienta te dará una lista detallada de las mejoras que debes tomar en consideración para posicionar tu página web.
El Responsive Design no es una estrategia de SEO para posicionarte, sino una exigencia del mundo actual, hoy en día casi todo el mundo tiene un smartphone o tableta y cada vez más el tráfico de los sitios llega desde estos aparatos, por eso es importante que tus usuarios puedan consultar la información que requieran, sin problemas, desde cualquier aparato móvil que tengan a disposición.
Ahora, con esta actualización del algoritmo, resulta que el responsive design es una exigencia para poder posicionar un sitio en el buscador que a la vez impulsará el desarrollo para múltiples pantallas.
Si no adoptamos las medidas requeridas podemos correr el riesgo de desaparecer de las primeras posiciones del buscador Google. Debemos garantizar la experiencia, usabilidad y navegabilidad de los usuarios ya que a la final son nuestros clientes, los que comprarán en nuestro sitio.
Si tu página web aún no esta adaptada al mundo móvil no dudes en contactar con nosotros. Hasta el proximo articulo.




Comments (1)
Las Tendencias de Diseño Web en 2017 « Soluciones Web Desarketing - 18/10/2017
[…] medida que los movimientos como el minimalismo y el brutalismo salieron a la luz en 2016, los diseñadores buscaron formas de infundir más […]