Las gráficas están pensadas para mostrar datos variables y entender de forma más profunda un problema, un reciente desarrollo etc. Sabiendo esto, hay varias formas de mostrar gráficas en tu web, desde una imagen estática hasta un gráfico generado con JavaScript, aquí es donde quería llegar.
No es nada flexible ni usable usar una imagen, teniendo en cuenta que a la hora de actualizar estos datos tendrás que volver a generar la imagen o abrir el programa de gráficas que uses.
Por si no lo sabías existen herramientas que te ofrecen distintos tipos de gráficas partiendo de un código simple donde sólo necesitas introducir los datos y el gráfico es generado automáticamente.
Aquí tienes un listado para que investigues y puedas crear gráficas sin quebraderos de cabeza:

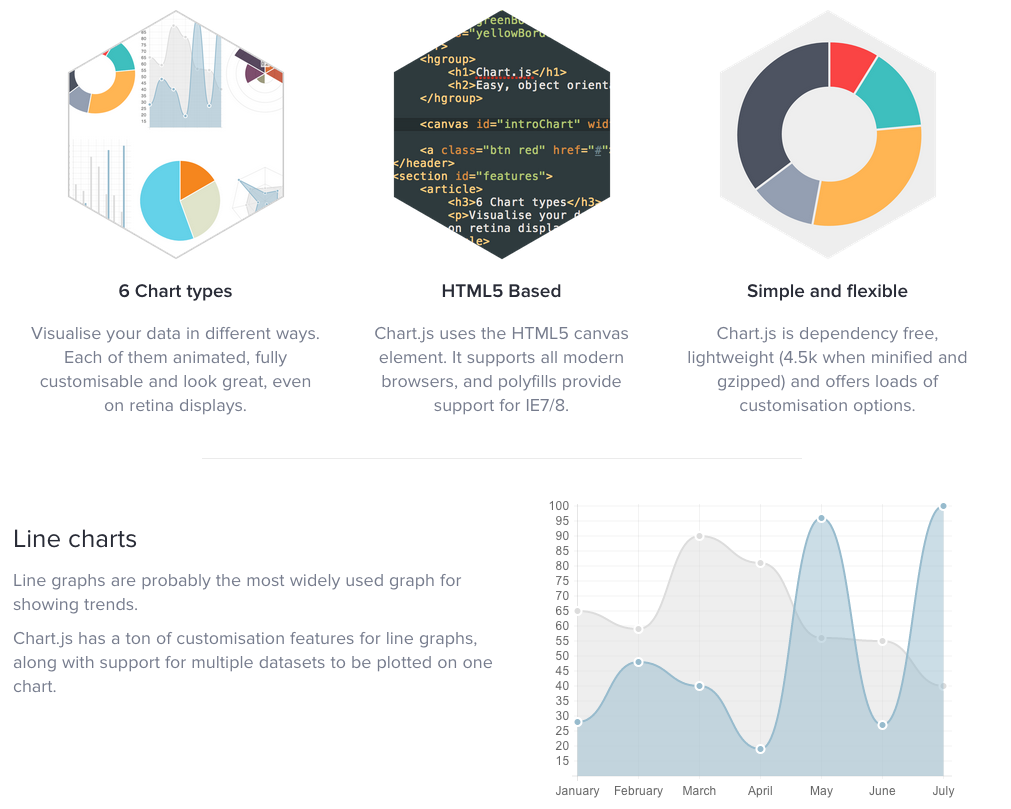
2. ChartJS

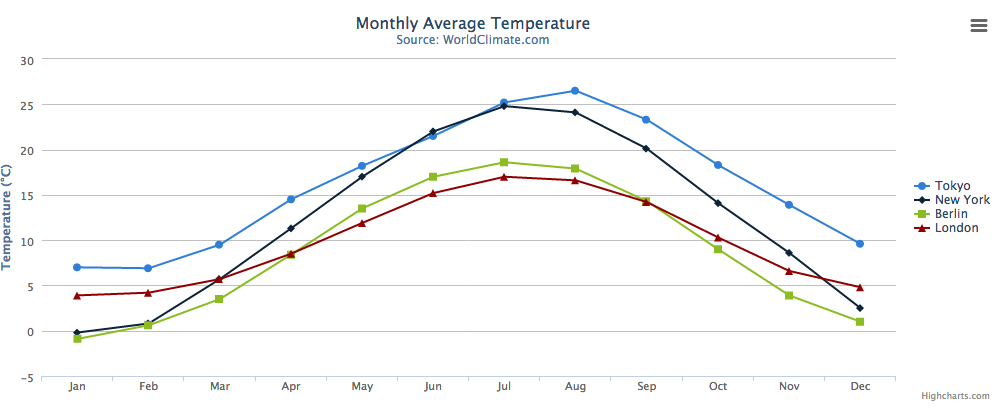
3. Highcharts

4. Flot

5. JsCharts
Si no conoces ninguno te recomiendo que uses el Google Charts porque es muy fácil de utilizar y se aprende rápido a usarlo, cualquier duda puedes dejar un comentario, si tienes alguna experiencia con gráficas en tu web cuéntanosla también.